CSS - Practice & Flexbox
Leon Noel

#100Devs
"In my memory, I can hear Chopin's nocturnes playing in the background
A slow train wreck, you'll close your eyes but forever hear the sound
And boy, it's tough 'Cause that's the sound of people falling out of love"
Agenda
- Questions?
- Review - Network Reminder
- Review - CSS Basics
- Practice - Box Model
- Review - Responsive Basics
- Practice - EM / REM
- Practice - Media Queries
- Build - Using Flexbox
- Homework - Layouts
Questions
About last class or life

Checking In

Like and Retweet the Tweet
!checkin
Friends (Almost Done)?

Submitting Work

Nothing due today!
Please keep putting work into those layouts!
Homework

Networking

1 Individuals Already In Tech
Push? 1 Coffee Chat
Stranger > Acquaintance > Friend > Referral > Coworker

USE THE SHEET!

Coding Challenges

Daily - Starting After Thursday
Paid Client
Due by Mar. 29th

I started my first job as a Software Engineer on Feb 1st :))) So I’m two weeks in, and yeah, doesn’t feel real, but the dream as a reality is slowly starting to sink in…
It seems silly to put it this way, but it really feels like a prize (a HARD WON prize!), and so if I could “dedicate” this celebration it would be to all of 100Devs; especially those folks feeling your first struggles with The Trough; and ESPECIALLY those folks who have been in that Trough for some time. I really really really wasn’t sure I’d make it through—so many points where I doubted if I had accomplished anything at all.
I wish I could express how “un-ready” I felt, even after more than one official offer. I wish I could tell you how many times I got myself GOT along the way! With Imposter Syndrome! With networking anxiety (networking got me this job)! Slipping on my Anki (using it now on the job)! I wish I could share the depths, the level I felt GOT…because I want to share this view from the other side I’m sending all of my very best thoughts, wishes, and encouragement to the folks who feel the farthest away from the light: we go GET
You’re gonna need a crew for those boats and logs though. LISTEN TO LEON, help others, ask for help (can be hard to learn how to do!). I was helped by so many people, would never have made it without the community Especially my teams (Automagics! Project Team! ) I’ve thanked you, but I can’t thank you enough - Rel.Speedwagon
Hey all, I'm really excited to share that I accepted an offer from Amazon! I'll be starting as a Front End Engineer with Amazon Robotics in March!
Huge thanks to @Dabolical (James) for your encouragement and support, and to @Leon for giving me the tools and strategies for success (PREP/CAR were gold!), as well as the confidence to use them and go get! I am also extremely grateful for everyone here - I am honored to be part of such supportive and uplifting community. Thank you for letting me lurk, ask questions, and give support and advice when I'm able!
-Jeffn12
https://discord.com/channels/735923219315425401/735936014832369687/942824704333467758
Just because...

The Golden Rule
SEPERATION OF CONCERNS
- HTML = Content / Structure
- CSS = Style
- JS = Behavior / Interaction
Progressive Enhancement

According to the United States Department of Commerce, about 22 million Americans--roughly 35% of the nation's rural residents--lack access to broadband.
(2017)
CSS
Where does CSS go?
- Inline
- In the head
- In a separate file
CSS BREAK DOWN
p{
color: red;
font-weight: bold;
}What is this?
p{
color: red;
font-weight: bold;
}
p{
color: blue;
}CSS is read top to bottom
What comes below, can override what came above
This is called the Cascade
Selecting By Relationship
section > p {
color: red;
}To select an element that is the direct descendent of another element use
parent > child
<section>
<p>Hello, Twitch!</p>
</section>Selecting By Relationship
section p {
color: red;
}To select an element that is inside of another element without being directly descended use parent element
parent child
<section>
<article>
<p>Hello, Twitch!</p>
</article>
</section>Selecting By Relationship
p + p {
color: red;
}To select an element that is the next sibling use
previous sibling + adjacent sibling
<section>
<p>Hello, Twitch!</p>
<p>Hello, Youtube!</p>
</section>Selecting By Relationship
p ~ p {
color: red;
}To select an element that is a general sibling
previous sibling ~ general sibling
<section>
<p>Hello, Twitch!</p>
<p>Hello, Youtube!</p>
<span>CCCOMBO BREAKER</span>
<p>Hello, Tiktok!</p>
</section>IDs & Classes

IDs
#zebra {
color: red;
}IDs are used for selecting distinct elements
Only one id with the same value per document
#idName
<section>
<p>Hello, Twitch!</p>
<p id="zebra">Hello, Youtube!</p>
</section>Classes
.bob {
color: red;
}Classes are for selecting multiple elements
Multiple with same value allowed per document
.className
<section>
<p class="robot">Hello, Twitch!</p>
<p id="zebra" class="bob">Hello, Youtube!</p>
<p class="bob">Goodbye, Mixer!</p>
</section>Specificity

#pizza span.gone {
color: red;
}<section id="pizza">
<p class="jumanjiOriginalMovie">Hello, Twitch!</p>
<p id="car" class="hello">Hello, Youtube!</p>
<span style="color:red;" class="gone">Mixer!</span>
</section>Specificity

#dietCoke p.robot.unicorn + .bob {
color: red !important;
}<section id="dietCoke">
<p class="robot unicorn">Hello, Twitch!</p>
<p id="zebra" class="bob dominosPizza">Hello, Youtube!</p>
<p class="bob">Goodbye, Mixer!</p>
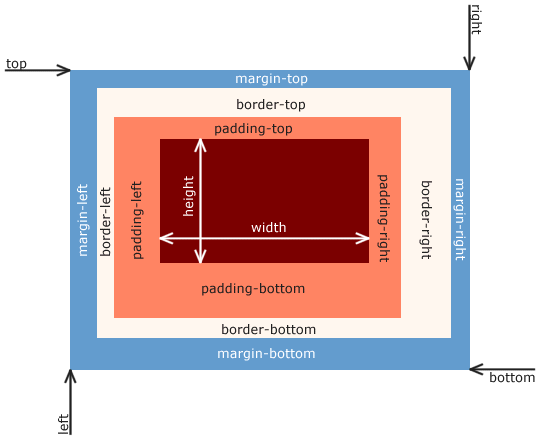
</section>The Box Model

Let's Code
Box Model Practice

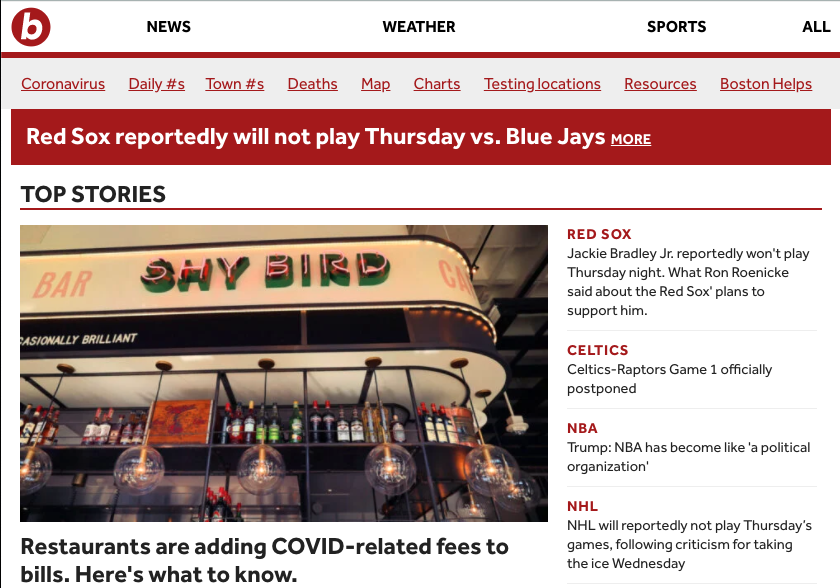
Responsive Websites

Fixed Vs. Responsive

Boston.com
vs.
Fluid
Elastic
Content Decisions
What makes a site responsive?
Fluid
Everything as a percentage

Elastic
EMs & REM
html{
font-size: 62.5%;
}
section{
font-size: 20px;
}
p{
font-size: 1em
}
vs.
p{
font-size: 1rem;
}<section>
<p>Spam dominos in chat</p>
</section>Font size of the parent, in the case of typographical properties like font-size, and font size of the element itself, in the case of other properties like width.
- mdn
Let's Code
Em/Rem Practice

Content Decisions


How do we make content decisions?
Media Queries
@media all and (max-width: 600px) {
h1 {
color: blue;
}
}Let's Code
Media Query Practice

Important Addition To The Template
<meta name="viewport" content="width=device-width, initial-scale=1">
Time For Some
Layouts
not that kind...

🚨 Let's Talk About Floats 🚨


FLEXBOX

🚨 WARNING 🚨

Let's Write BADD CODE
With Flexbox

Layout 1

Layout 2

Layout 3

Homework
Do: Code Homework Layout Photos - HTML & CSS
Read: Go Deep On Things That Don't Make Sense
