Javascript - The Basics
Leon Noel
"She miss that throwback Kodak wave
Was just a lil' shooter, ain't have no future
But I can't go back to them days
Versatile three, wait 'til you hear eight
'Rari paper plates, told my dawg we gon' be straight"

#100Devs
Agenda
- Questions?
- Let's Talk - Baby Learns To Walk?
- Learn - What is programming?
- Build - Youtube Background Picker
- Learn - JS Variables && Types
- Build - Not so great calculator
- Learn - JS Arithmetic && Conditionals
- Build - Angry Parent Simulator
- Build - Temperature Converter
- Homework - Repetition
Questions
About last class or life

Checking In

Like and Retweet the Tweet
!checkin
Submitting Work

Baby Learns To Walk?

Half Hard Work and Half Believing You Can Do It
*thanks Vonds
The Golden Rule
SEPERATION OF CONCERNS
- HTML = Content / Structure
- CSS = Style
- JS = Behavior / Interaction
IDs & Classes

IDs
#zebra {
color: red;
}IDs are used for selecting distinct elements
Only one id with the same value per document
#idName
<section>
<p>Hello, Twitch!</p>
<p id="zebra">Hello, Youtube!</p>
</section>Classes
.bob {
color: red;
}Classes are for selecting multiple elements
Multiple with same value allowed per document
.className
<section>
<p class="robot">Hello, Twitch!</p>
<p id="zebra" class="bob">Hello, Youtube!</p>
<p class="bob">Goodbye, Mixer!</p>
</section>Programming

A computer will do what you tell it to do.
What is a program?
A program is a set of instructions that you write to tell a computer what to do
What is a programming?
Programming is the task of writing those instructions in a language that the computer can understand.
Simple Circut

True Story

JAVASCRIPT

Has a specific 'Syntax'
Syntax: "Spelling and grammar" rules of a programming language.
JS Syntax
- Semicolon
- Brackets
- Parentheses
- Quotation Marks
- Other Unique characters?
Let's Code
A Youtube Background Picker

Variables
What are variables?
Variables
- We can tell our program to remember values for us to use later on
- The entity we use to store the value is called a variable
Variables
Declaration: let age
Assignment: age = 25
Both at the same time:
let age = 25
Variable Conventions
camelCase:
let numberOfApples = 9
Variables
& Data Types
What can you store in variables?
Strings
- Stores text
- String is surrounded by quotes
"How is the weather today?"
'Warm'
Strings
Double vs Single Quoted Strings:
'They "purchased" it'
"It's a beautiful day"
Strings
New Line + Tabs:
"1. Preheat over to 350\n2. Grease the pan"
'\tBeginning of paragraph'
🚨
Numbers
Represent Numerical Data
int: 29
float: 5.14876
Numbers
Signed
int: +4
float: -10.375
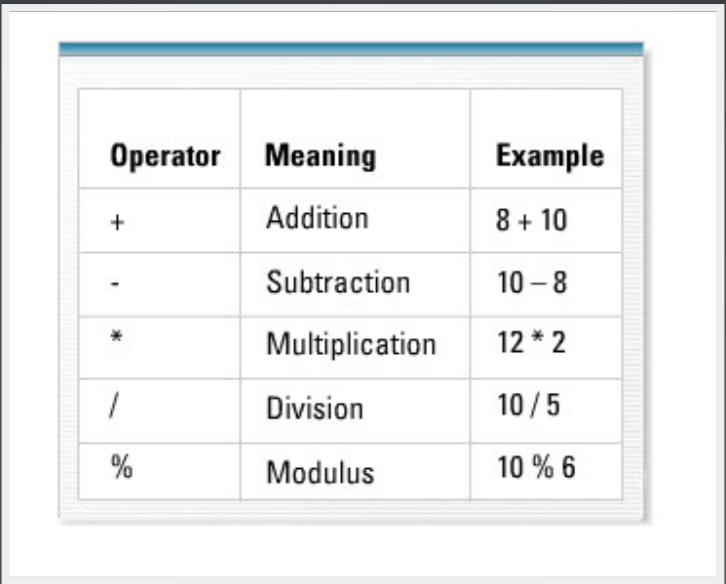
Arithmetic In Javascript

Let's Code
A not so great calculator

Making Decisions
It's either TRUE or FALSE
If you are greater than 18 you are an adult
if (age > 18){
console.log("You are an adult")
}
Comparisons:
Equality
Are two things equal?
9 === 9 //true
7 === 3 //false
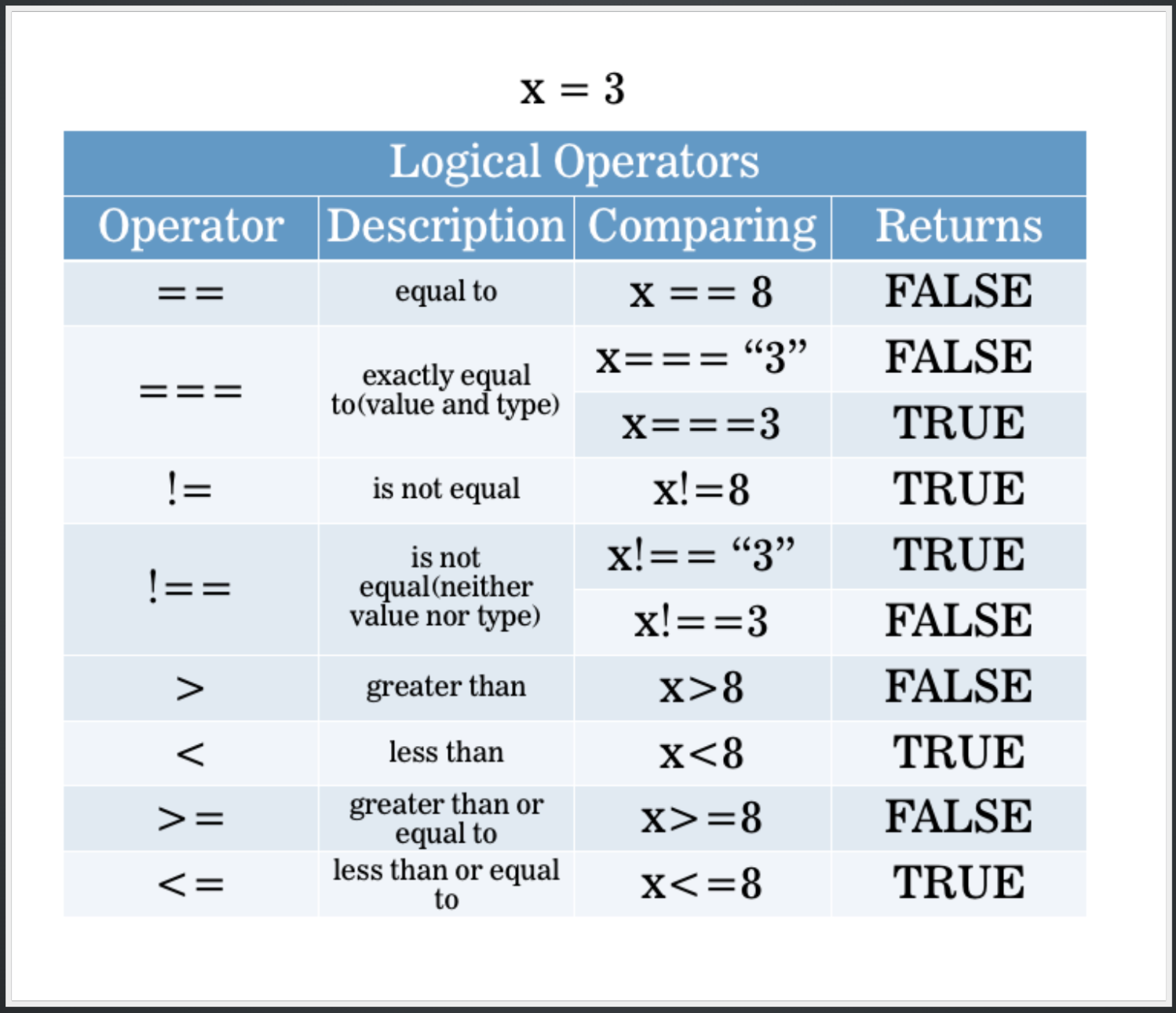
"Hello" === "Hello" //trueLogical Operators

Conditional Syntax
if(condition is true) {
//Do cool stuff
}Conditional Syntax
if(condition is true) {
//Do this cool stuff
}else if(condition is true){
//Do this other cool stuff
}else{
//Default cool stuff
}Conditional Syntax
const pizza = "Dominos"
if (pizza === "Papa Johns") {
console.log("Scram!")
} else if(pizza === "Dominos") {
console.log("All aboard the train to flavor town")
} else {
console.log("What are you even doing with your life?")
}🚨 DANGER 🚨
Assignment vs. Comparison
Multiple Conditions
if (name === "Bruce" && parents === "Dead"){
//Turn off the bat signal
}Multiple Conditions
if (day === "Saturday" || day === "Sunday"){
//It is the weekend
}Let's Code
Class, Weekend, or Boring Day?

Let's Code
Angry Parent Simulator

Pseudo Code
Let's Code
A Temperature Converter

Homework
Do: Plan out your networking!
Read: https://javascript.info/variables + Tasks
Read: https://javascript.info/function-basics + Tasks
Do: Delete the JS and do it again for all assignments
Do: Something special for yourself this weekend
