CSS -Review & Responsive
Leon Noel
"Uncle used to skim work, sellin' nicks at night
I was only 8 years old, watching Nick at Nite"

#100Devs
Agenda
- Questions?
- Review - HTML Fundamentals
- Review - CSS Fundamentals
- Review - Box Model
- Review - Float 😱
- Review - Three Simple Layouts
- Learn - Responsive Basics
- Homework - Simple Responsive Site
Questions
About last class or life

Checking In

Like and Retweet the Tweet
!checkin
Friends?

Study Community Survey:
Alumni Twitter Space
Tomorrow Friday Jan. 28th 6:00pm ET

Submitting Work

Sleep?

YOU OWE YOU

Text
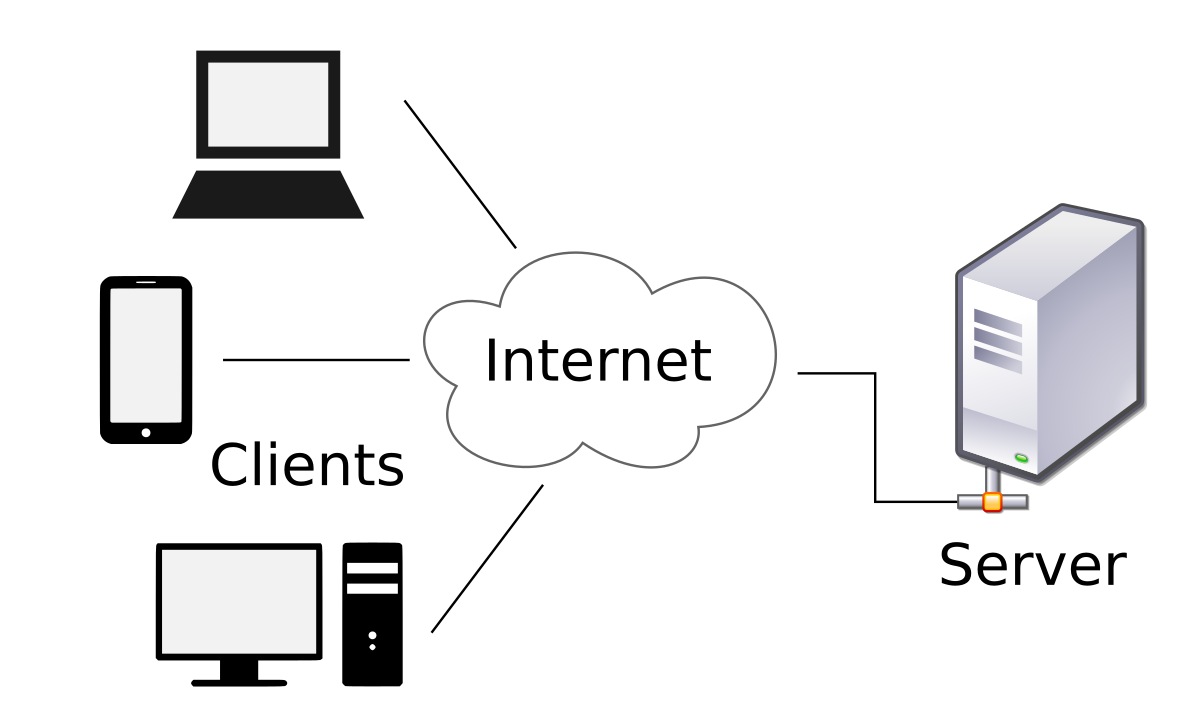
What is the internet?

The Golden Rule
SEPERATION OF CONCERNS
- HTML = Content / Structure
- CSS = Style
- JS = Behavior / Interaction
HTML SYNTAX
(Spelling And Grammer Rules)

source: mdn
Time For Some
TAGS
not that kind...

Heading Elements (tags)
<h1> MOST IMPORTANT </h1>
<h2> .............. </h2>
<h3> .............. </h3>
<h4> .............. </h4>
<h5> .............. </h5>
<h6> .............. </h6>SIZE DOES NOT MATTER
Other Text Elements
<p> Paragraph </p>
<span> Short text </span>
<pre> Preserves Whitespace </pre>Containing Elements
<div> </div>
<section> </section>
<article> </article>
<aside> </aside>
<header> </header>
<footer> </footer>Let's Mark Up
BBC Solution

CSS
Where does CSS go?
- Inline
- In the head
- In a separate file
CSS
Use a separate CSS file
It is best practice to put CSS in it's own file and link to it from the <head> !
<link rel="stylesheet" href="css/style.css">CSS BREAK DOWN
p{
color: red;
font-weight: bold;
}The whole thing is called a rule.
The p is called a selector.
It is followed by a set of declarations in a declaration block
CSS BREAK DOWN
p{
color: red;
font-weight: bold;
}What is this?
p{
color: red;
font-weight: bold;
}
p{
color: blue;
}CSS is read top to bottom
What comes below, can override what came above
This is called the Cascade
CSS BREAK DOWN
Why might we want to link to a separate CSS file?
Let's Review
Some Simple Styles

Color
h1{
color: red;
}
h2{
color: #FF0000;
}
p{
color: rgba(255,0,0,1);
}
span{
color: hsla(0, 100%, 50%,1);
}- Word
- Hex
- RGBa
- HSLa
Font-family
<head>
<link href="https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@300;
400;700&display=swap" rel="stylesheet">
</head>p{
font-family: 'Source Sans Pro', 'Helvetica' sans-serif;
}html
css
Font-weight
<head>
<link href="https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@300;
400;700&display=swap" rel="stylesheet">
</head>p{
font-family: 'Source Sans Pro', 'Helvetica' sans-serif;
font-weight: 700;
}html
css
🛑 Stop 🛑
How to research?
https://lmgtfy.com/?q=italicize+text+html+mdn&s=d
🚨 Use the MDN 🚨
Let's Code
Some Basic CSS

Selecting By Relationship
section > p {
color: red;
}To select an element that is the direct descendent of another element use
parent > child
<section>
<p>Hello, Twitch!</p>
</section>Selecting By Relationship
section p {
color: red;
}To select an element that is inside of another element without being directly descended use parent element
parent child
<section>
<article>
<p>Hello, Twitch!</p>
</article>
</section>Selecting By Relationship
p + p {
color: red;
}To select an element that is the next sibling use
previous sibling + next sibling
<section>
<p>Hello, Twitch!</p>
<p>Hello, Youtube!</p>
</section>Let's Code
Some Relationships

IDs & Classes

IDs
#zebra {
color: red;
}IDs are used for selecting distinct elements
Only one id with the same value per document
#idName
<section>
<p>Hello, Twitch!</p>
<p id="zebra">Hello, Youtube!</p>
</section>Classes
.bob {
color: red;
}Classes are for selecting multiple elements
Multiple with same value allowed per document
.className
<section>
<p class="robot">Hello, Twitch!</p>
<p id="zebra" class="bob">Hello, Youtube!</p>
<p class="bob">Goodbye, Mixer!</p>
</section>Specificity

#pizza .jumanjiOriginalMovie {
color: red;
}<section id="pizza">
<p class="jumanjiOriginalMovie">Hello, Twitch!</p>
<p id="car" class="hello">Hello, Youtube!</p>
<p class="goodbye">Goodbye, Mixer!</p>
</section>Specificity

#dietCoke p.dominosPizza.bob {
color: red;
}<section id="dietCoke">
<p class="robot unicorn">Hello, Twitch!</p>
<p id="zebra" class="bob dominosPizza">Hello, Youtube!</p>
<p class="bob">Goodbye, Mixer!</p>
</section>Specificity

#dietCoke #zebra {
color: red !important;
}<section id="dietCoke">
<p class="robot unicorn">Hello, Twitch!</p>
<p id="zebra" class="bob dominosPizza">Hello, Youtube!</p>
<p class="bob">Goodbye, Mixer!</p>
</section>Let's Code
Specificity Practice

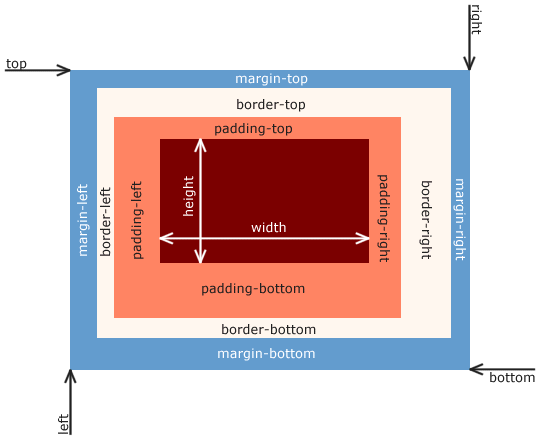
The Box Model

Let's Draw
The Box Model

Let's Code
The Box Model

Let's Look
Starter Template

Time For Some
Layouts
not that kind...

🚨 Let's Talk About Floats 🚨

Floats

By css-tricks
Let's Code
Simple Layouts

Layout 1

Layout 2

Layout 3

Responsive Websites

Fixed Vs. Responsive

Boston.com
vs.
Media Queries
@media screen and (max-width: 600px) {
h1 {
color: blue;
}
}Let's Code
A Media Query

Homework
Make 15 minutes of pain responsive

How can we make this responsive?
